WordCamp Rochester
WordCamp Rochester
Overview
WordCamp Rochester
6.4 Features
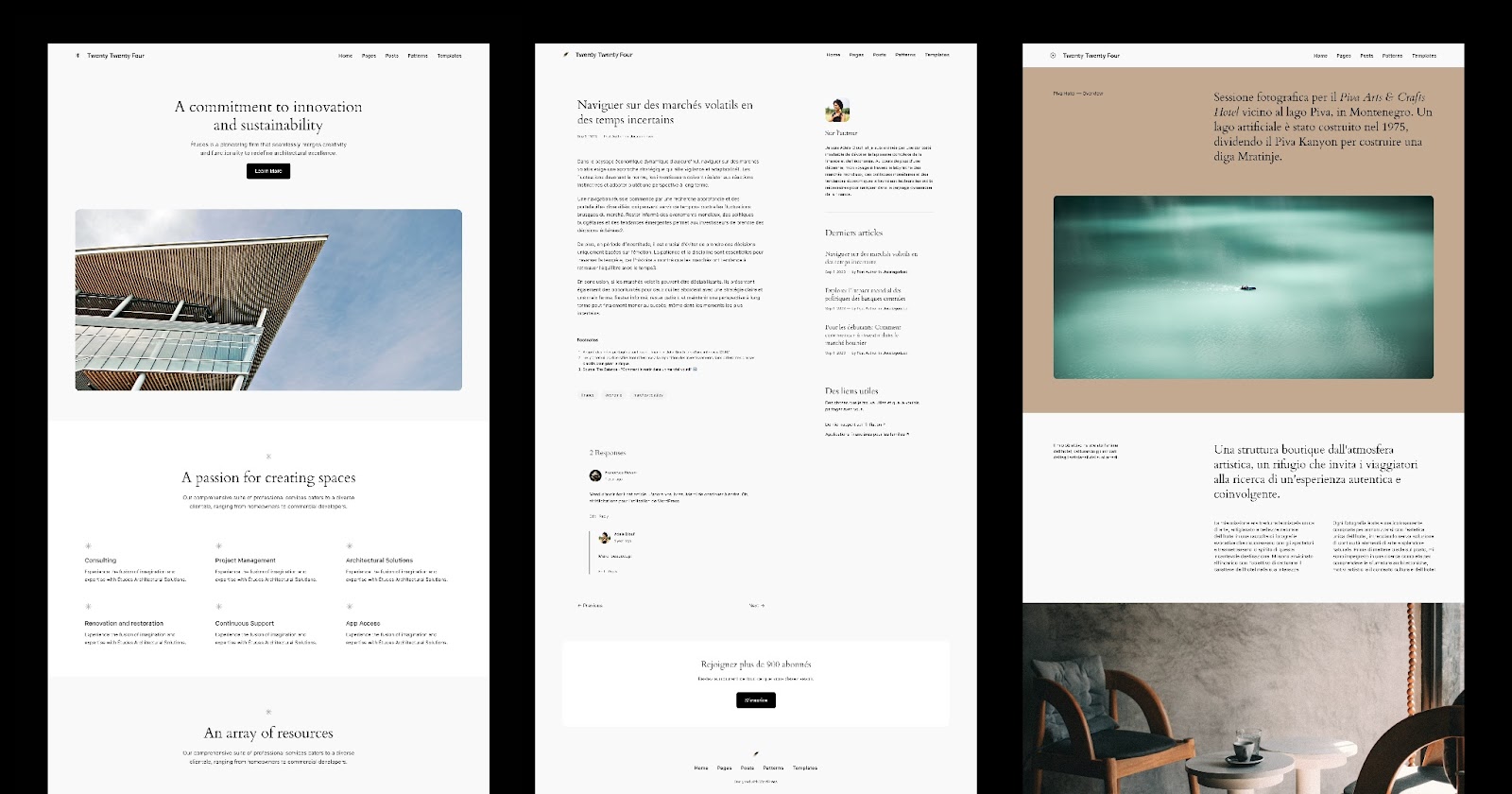
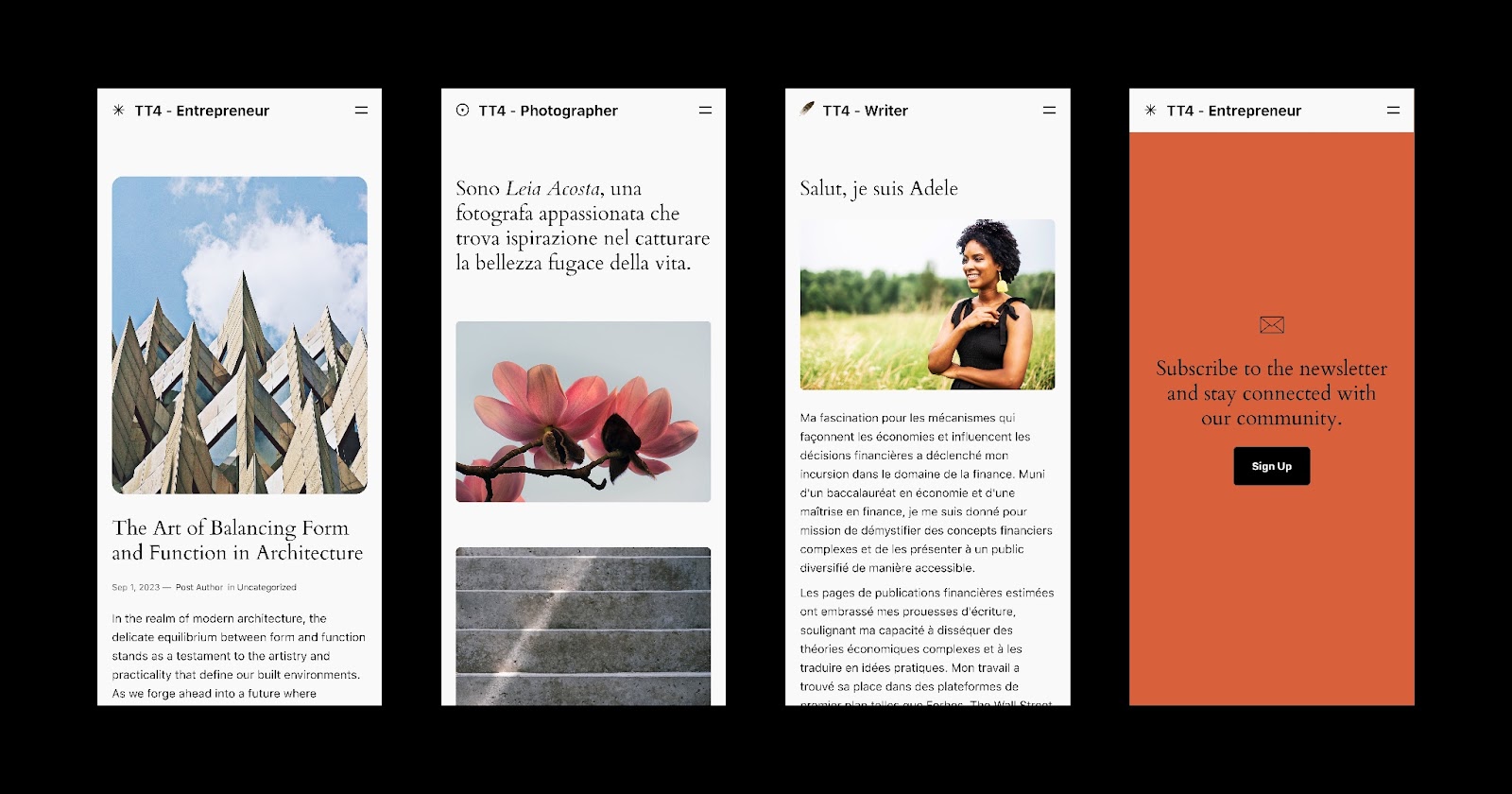
Twenty Twenty-Four – new default theme
Style – Font Library, Global Styles Revisions
Interface – Write with Ease, List View, Command Palette
Blocks – Block Hooks, Query Loop, Group and List block
Patterns – Custom Categories and Import/Export as JSON
WordCamp Rochester
Twenty Twenty-Four
New default theme
WordCamp Rochester
Font Library
Style
WordCamp Rochester
Font Library
Style
WordCamp Rochester
Global Styles Revisions
Style
WordCamp Rochester
Write with Ease
Interface
The toolbar location is attached to the parent for nested blocks: List, Navigation, and Quote block.
WordCamp Rochester
Write with Ease
Interface
WordCamp Rochester
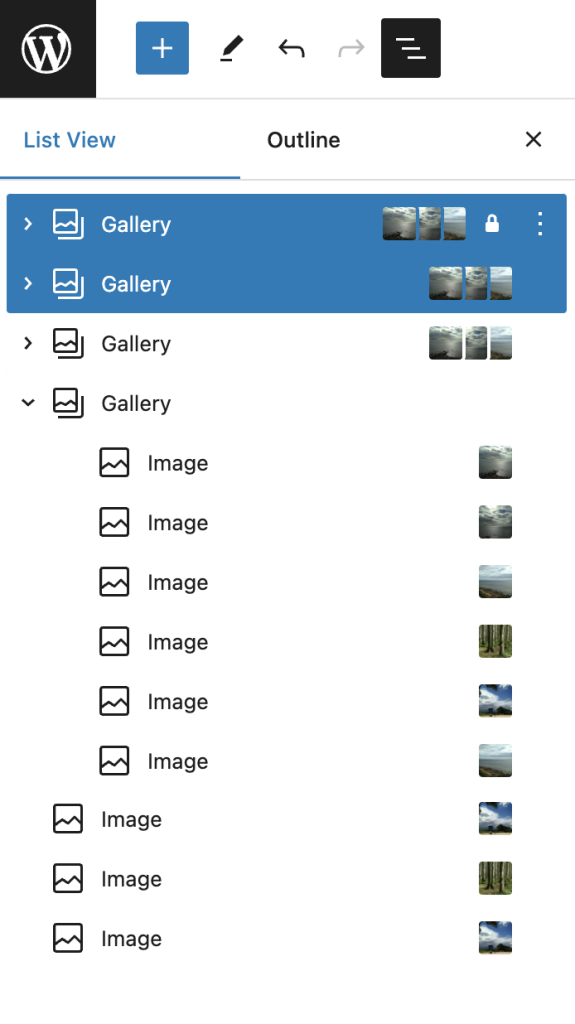
List View
Interface
Esc key to deselect blocksWordCamp Rochester
List View
Interface
WordCamp Rochester
List View
Interface

WordCamp Rochester
List View
Interface
WordCamp Rochester
Command Palette
Interface
WordCamp Rochester
Command Palette
Interface
WordCamp Rochester
Snackbar
Interface
WordCamp Rochester
Block Hooks
Blocks
Briefly referred to as auto-inserting blocks.
Allows developers to attach blocks and insert them in specified locations:
before– inject before the target block.after– inject after the target block.firstChild– inject before the first inner block of the target container block.lastChild– inject after the last inner block of the target container block.
🔴 🟡 🟢
block.json
{
blockHooks: {
'core/verse': 'before'
'core/spacer': 'after',
'core/column': 'firstChild',
'core/group': 'lastChild',
}
}WordCamp Rochester
Query Loop Pagination
Blocks
WordCamp Rochester
Query Loop Pagination
Blocks
WordCamp Rochester
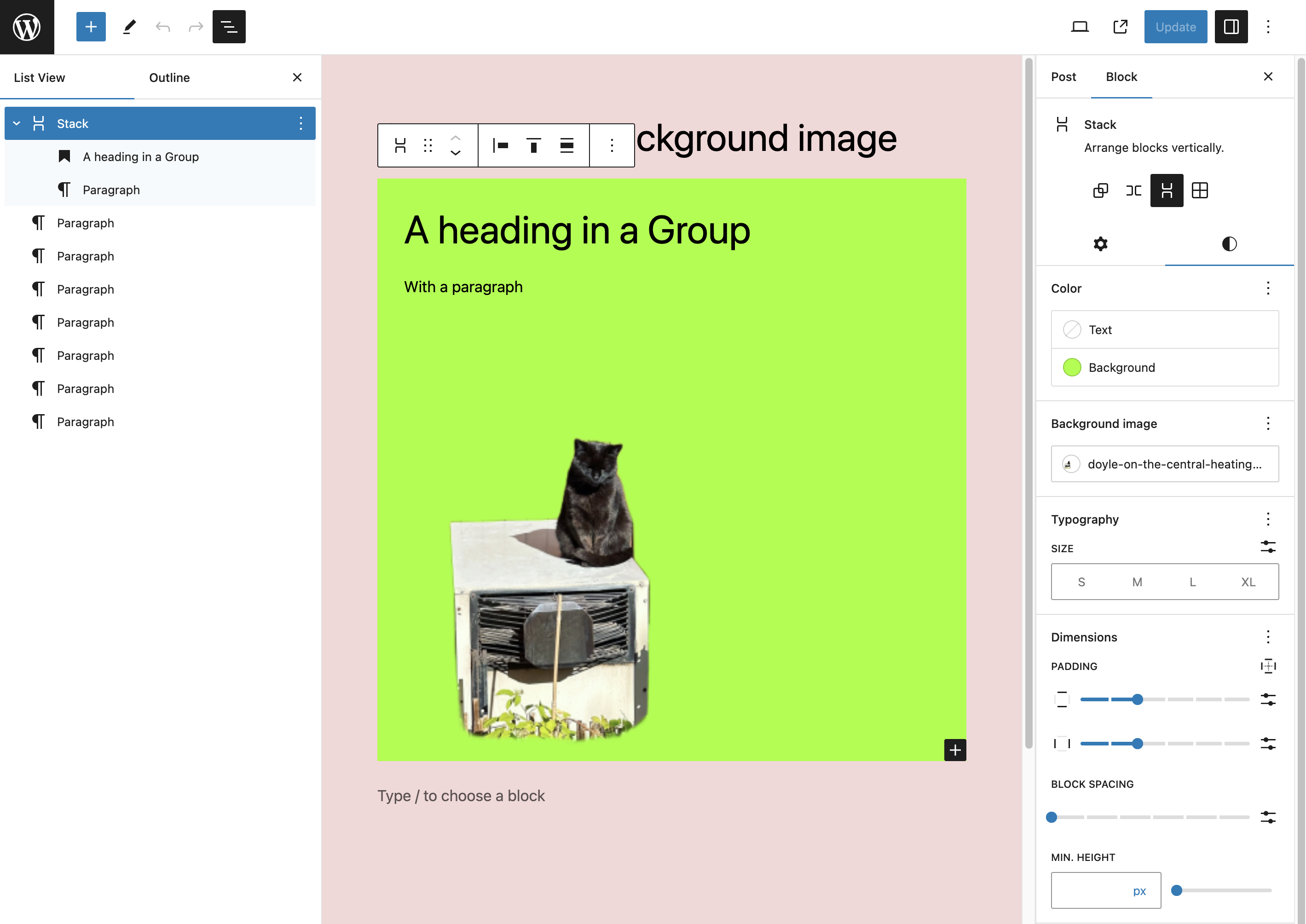
Group Block
Blocks

WordCamp Rochester
Image Block
Blocks
WordCamp Rochester
Image Block
Blocks
WordCamp Rochester
Custom Categories
Patterns
WordCamp Rochester
Import / Export
Patterns
WordCamp Rochester
More, more, more!
- Preformatted: Add margin and padding support. (45196)
- Social Links: Add Threads Icon. (52685)
- Verse: Enable line breaks. (52928)
- Details: Add block gap support. (53282)
- File: Add margin and padding support. (45107)
- Colum: Add stretch alignment (53325).
- Image: Keep image size upon replacing an image (49982).
- Buttons: Allow using a button element for button blocks (54206).
- Post Content: Add block gap support (54282).
- Post Content: Add color control support (51326).
- Footnotes: Add link, background, and text color support (52897).
- Footnotes: Add typography, dimensions, and border block supports (53044).
WordCamp Rochester
Help with Testing 🐛
Join us in testing!
- Weekly scheduled Test team meetings: make.wordpress.org/meetings/#test
- Download and test on a local development and never in production!
 Local Blueprint – WordPress Beta Tester ❤️ wpeng.in/6-4_beta-1/
Local Blueprint – WordPress Beta Tester ❤️ wpeng.in/6-4_beta-1/- WordPress Beta Tester plugin: wp.org/plugins/wordpress-beta-tester
- WP-CLI –
wp core update --version=6.4-beta1
- Make.WP.org – Test team “Help Test WordPress 6.4”
WordCamp Rochester
Thanks
The WordPress community is us. Not “we”, or “I,” or “them.”
This presentation was created with the following:
- Bounds theme – wp.org/themes/bounds/
- Icon Block – wp.org/plugins/icon-block/
WordCamp Rochester