Exploring WordPress 6.4 (beta 4)
Upcoming and pending features
WordCamp Atlanta
WordCamp Atlanta
WordPress 6.4
- The third major release of 2023.
- Tentatively due November 7, 2023.
- Led by an underrepresented gender release squad. 👏
- Primarily focused on extending existing features for block and site editors.
- Includes the following Gutenberg releases: 16.2, 16.3, 16.4, 16.5, 16.6, 16.7.
- Make – WordPress 6.4 Development Cycle
WordCamp Atlanta
Pushed to the Next Release (6.5)
WordCamp Atlanta
Image Lightbox
WordCamp Atlanta
Placeholder Aspect Ratios
WordCamp Atlanta
Renaming in List View
WordCamp Atlanta
Background Image for Group
WordCamp Atlanta
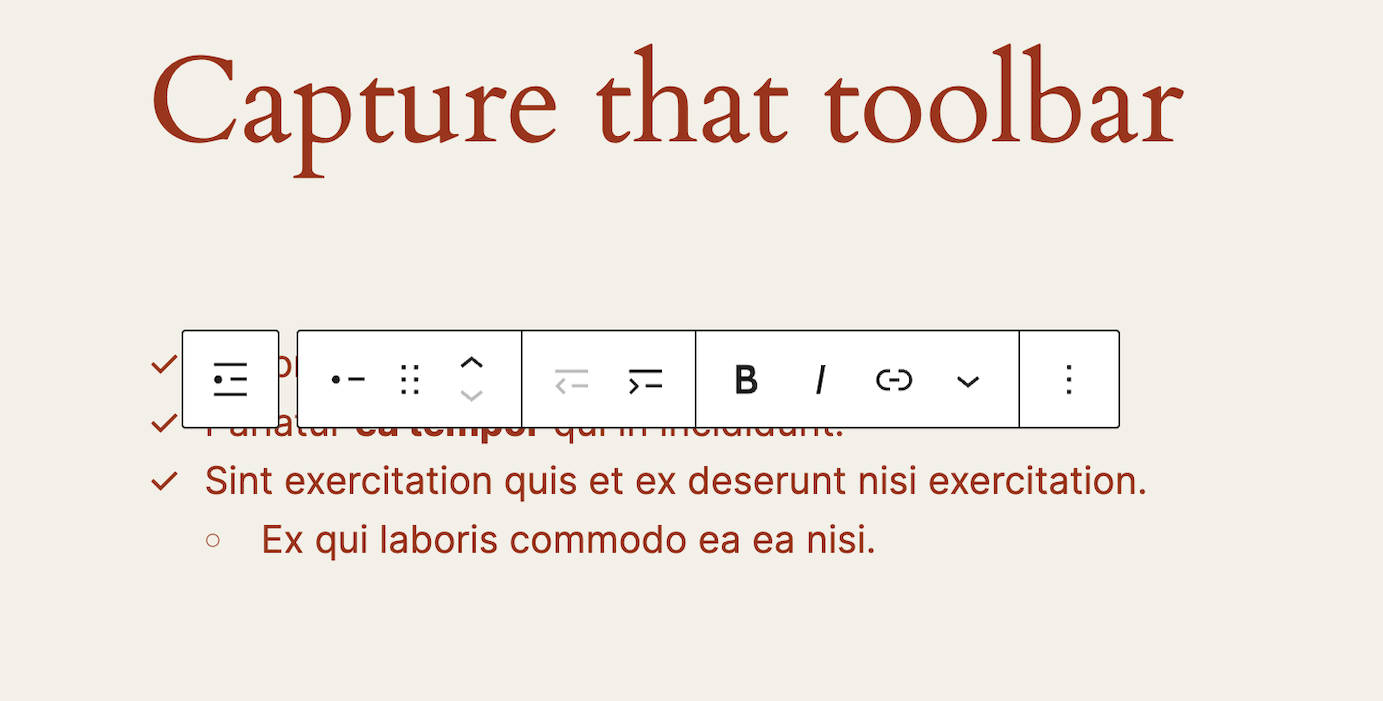
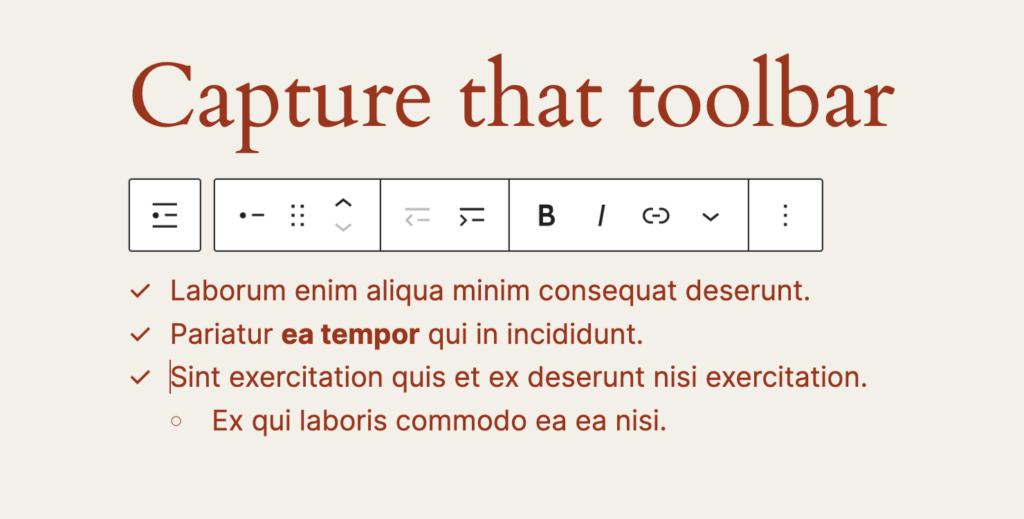
Write with Ease
The toolbar location is attached to the parent for nested blocks: List, Navigation, and Quote block.


WordCamp Atlanta
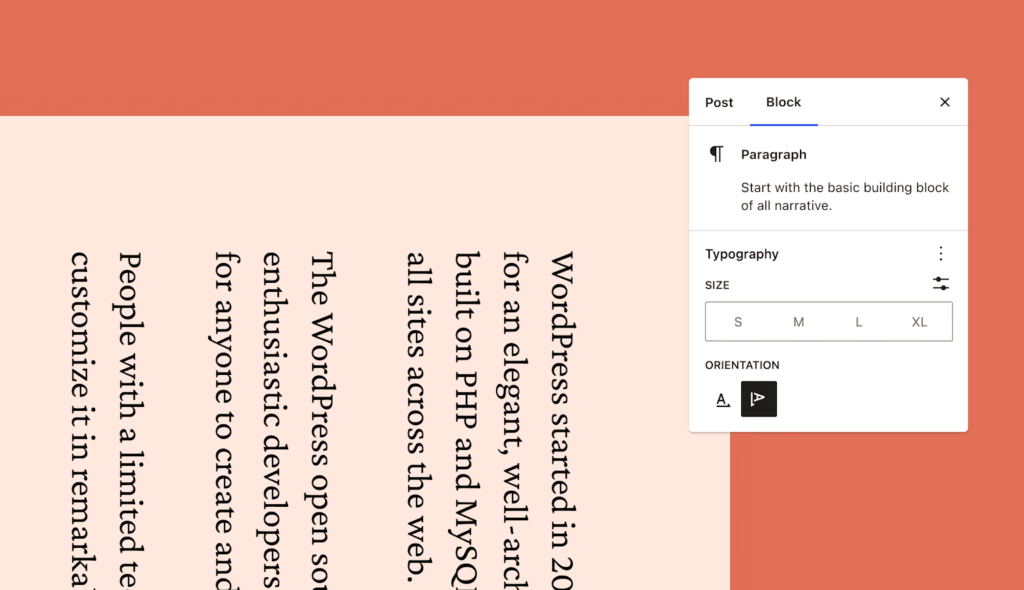
Vertical Text Orientation

writingMode: true [50822]WordCamp Atlanta
Buttons in Navigation
WordCamp Atlanta
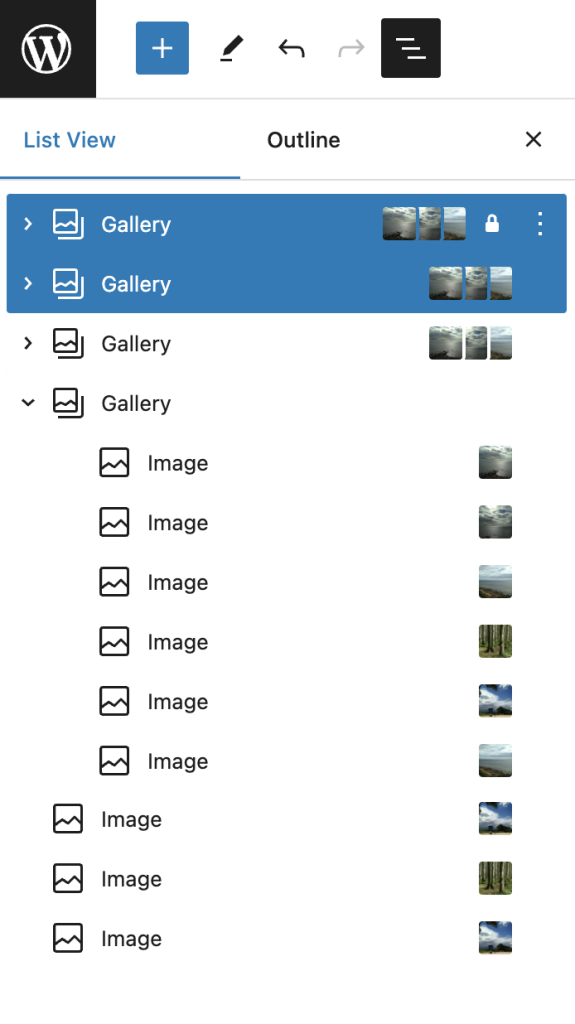
List View

WordCamp Atlanta
Page Numbers mid size
WordCamp Atlanta
Query Loop Pagination
WordCamp Atlanta
Fluid Typography min/max viewport
🔴 🟡 🟢
theme.json
"typography": {
"fluid": {
"maxViewportWidth": "800px",
"minViewportWidth": "600px"
},
}[53081]
WordCamp Atlanta
Block Hooks
Briefly referred to as auto-inserting blocks.
Allows developers to attach blocks and insert them in specified locations:
before– inject before the target block.after– inject after the target block.firstChild– inject before the first inner block of the target container block.lastChild– inject after the last inner block of the target container block.
See: Developer Resources > Block API Reference > Registration > Block Hooks
🔴 🟡 🟢
block.json
{
blockHooks: {
'core/verse': 'before'
'core/spacer': 'after',
'core/column': 'firstChild',
'core/group': 'lastChild',
}
}WordCamp Atlanta
Per-block Layout support
🔴 🟡 🟢
theme.json
"settings": {
"blocks": {
"core/buttons": {
"layout": false
}
}
}[53378]
WordCamp Atlanta
WordCamp Atlanta
Write with Ease
WordCamp Atlanta
List View
Esc key to deselect blocksWordCamp Atlanta
List View
WordCamp Atlanta
Prevent Editing Blocks
🔴 🟡 🟢
childComponent.js
function ChildComponent( props ) {
const blockEditingMode = useBlockEditingMode();
let text = 'Child component';
if ( blockEditingMode === 'disabled' ) {
// Block is disabled, add custom block properties to indicate disabled mode.
text+= ' is disabled!';
}
if ( blockEditingMode === 'default' ) {
// Block can be edited, show controls or other editing-related settings.
<MyBlockCustomControls />
}
return <div { ...props }>{ text }</div>;
}useBlockEditingMode() [52094]
WordCamp Atlanta
Command Palette
WordCamp Atlanta
Command Palette
WordCamp Atlanta
Custom Categories
Patterns
WordCamp Atlanta
Import / Export
Patterns
WordCamp Atlanta
More, more, more!
- Preformatted: Add margin and padding support. (45196)
- Social Links: Add Threads Icon. (52685)
- Verse: Enable line breaks. (52928)
- Details: Add block gap support. (53282)
- File: Add margin and padding support. (45107)
- Colum: Add stretch alignment (53325).
- Image: Keep image size upon replacing an image (49982).
- Buttons: Allow using a button element for button blocks (54206).
- Post Content: Add block gap support (54282).
- Post Content: Add color control support (51326).
- Footnotes: Add link, background, and text color support (52897).
- Footnotes: Add typography, dimensions, and border block supports (53044).
WordCamp Atlanta
Help with Testing 🐛
Join us in testing!
- Weekly scheduled Test team meetings: make.wordpress.org/meetings/#test
- Download and test on a local development and never in production!
 Local Blueprint – WordPress Beta Tester ❤️ wpeng.in/6-4_beta-1/
Local Blueprint – WordPress Beta Tester ❤️ wpeng.in/6-4_beta-1/- WordPress Beta Tester plugin: wp.org/plugins/wordpress-beta-tester
- WP-CLI –
wp core update --version=6.4-beta1
- Make.WP.org – Test team “Help Test WordPress 6.4”
WordCamp Atlanta
Thanks
The WordPress community is us. Not “we”, or “I,” or “them.”
This presentation was created with the following:
- Bounds theme – wp.org/themes/bounds/
- Icon Block – wp.org/plugins/icon-block/
- Lots and lots of help from Anne McCarthy’s (@annezazu) Source of Truth
WordCamp Atlanta