
Building the Future with Block Themes
WordCamp Buffalo

WordCamp Buffalo

You should already be familiar with how to customize block styles in theme.json. If not, get up to speed with the global settings and styles documentation.
WordCamp Buffalo

No more index.php required
Anatomy of a block theme
.
└── wp-content/
└── themes/
├── your-theme/
│ ├── patterns/
│ │ ├── comments.php
│ │ ├── footer.php
│ │ ├── hidden-no-results.php
│ │ └── posts-list.php
│ ├── parts/
│ │ ├── footer.html
│ │ └── header.html
│ └── templates/
│ ├── 404.html
│ ├── archive.html
│ ├── home.html
│ ├── index.html
│ ├── page.html
│ ├── search.html
│ └── single.html
├── functions.php
├── screenshot.png
├── style.css
└── theme.json
Anatomy of a classic theme
.
└── wp-content/
└── themes/
└── your-theme/
├── inc/
│ └── template-tags.php
├── template-parts/
│ ├── content/
│ │ ├── content-single.php
│ │ └── content.php
│ ├── footer/
│ │ └── site-footer.php
│ └── header/
│ ├── entry-header.php
│ └── site-header.php
├── 404.php
├── archive.php
├── footer.php
├── functions.php
├── header.php
├── home.php
├── index.php
├── page.php
├── screenshot.png
├── search.php
├── single.php
└── style.cssWordCamp Buffalo

Style Book
WordCamp Buffalo

Alpha support for color picker
theme.json
{
"settings": {
"color": {
"palette": [
{
"color": "#365450b8",
"name": "Base",
"slug": "base"
},
{
"color": "#e9f4f2eb",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#ffd5d9cc",
"name": "Primary",
"slug": "primary"
}
]
}
},
"version": 2
}WordCamp Buffalo

Design exploration
WordCamp Buffalo

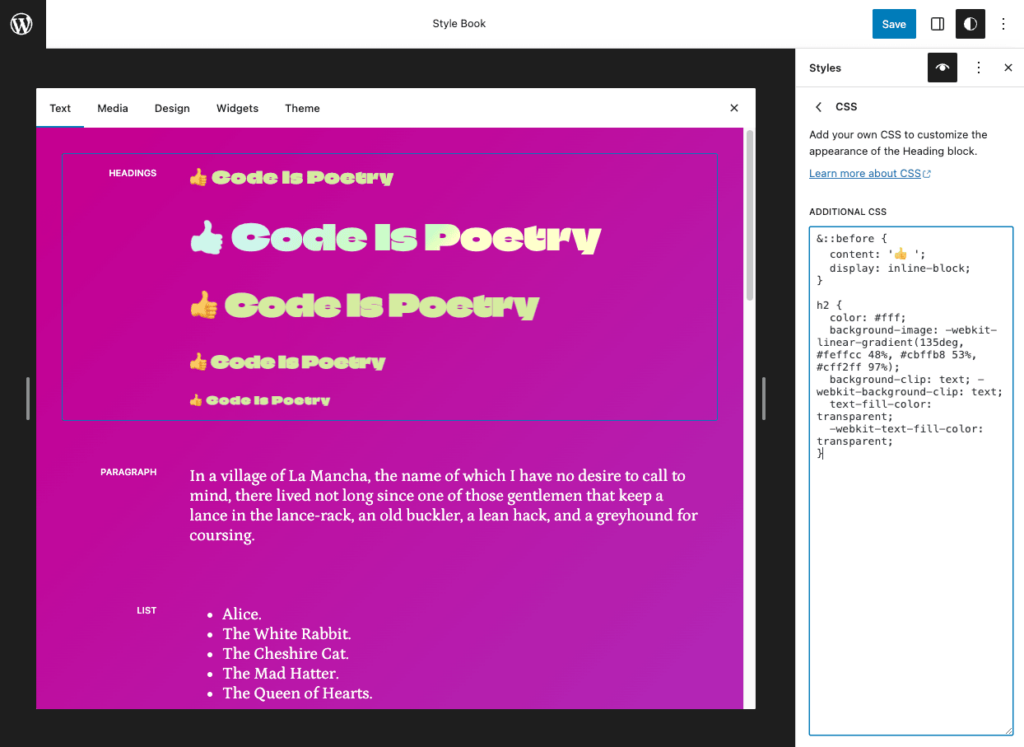
Custom CSS! 🤯
- Per block and global
- Not ideal for long blocks of CSS
- If writing directly in
theme.jsonyou have to escape line breaks\nand quotes with\“
WP Dev Blog (Justin Tadlock) – Per-block CSS with theme.json
theme.json
{
"styles": {
"blocks": {
"core/post-title": {
"css": "letter-spacing: 1px;"
},
"core/heading": {
"css": "&::before {\n content: '👍';\n display: inline-block;\n}"
}
}
},
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2
}WordCamp Buffalo

Per block custom CSS

WordCamp Buffalo 2023

Shadows (aka box-shadow) support
Core ships with some default shadow options.
- Natural:
–wp–preset–shadow–natural: 6px 6px 9px rgba(0, 0, 0, 0.2); - Deep:
–wp–preset–shadow–deep: 12px 12px 50px rgba(0, 0, 0, 0.4); - Sharp:
–wp–preset–shadow–sharp: 6px 6px 0px rgba(0, 0, 0, 0.2); - Outlined:
–wp–preset–shadow–outlined: 6px 6px 0px -3px rgba(255, 255, 255, 1), 6px 6px rgba(0, 0, 0, 1); - Crisp:
–wp–preset–shadow–crisp: 6px 6px 0px rgba(0, 0, 0, 1);
WordCamp Buffalo 2023

Register custom shadows
theme.json
{
"settings": {
"shadow": {
"defaultPresets": false,
"presets": [
{
"name": "Weird",
"shadow": "#FFF 0 -1px 4px, #ff0 0 -2px 10px, #ff8000 0 -10px 20px, red 0 -18px 40px, 5px 5px 15px 5px rgba(0,0,0,0)",
"slug": "weird"
}
]
}
},
"version": 2
}WordCamp Buffalo 2023

position:sticky support
WordCamp Buffalo 2023

Copy and paste block styles
WordCamp Buffalo 2023

Style variations
WordCamp Buffalo 2023

Minimum height dimensions
WordCamp Buffalo 2023

Thanks!
What are you building?
Have you tried to create a block theme?
Where were the challenges? Did you give up?
This entire presentation was built:
- With blocks and the Site Editor
- Create Block Theme plugin
- Icon Block plugin
WordCamp Buffalo